SEO kriterleri arasında belki de en çok yapılan hataların başında H etiketlerinin kullanımı yer almaktadır. Uzun adı ile Heading etiketleri webmasterlar, arayüz geliştiriciler ve yazılımcılar tarafından çok yanlış anlaşılan ve yanlış yorumlanan konulardan bir tanesidir. Bu yazımızda H (Heading) etiketlerinin kullanımında yapılan yanlışlıklara ve H etiketlerinin doğru kullanım biçimlerinden bahsedeceğiz. “Heading etiketlerinin kullanımı” konusunda çok fazla yanlış bilgi etrafta dolaştığı için bu yazının sizlere faydalı olacağını düşünüyoruz.
Bildiğiniz gibi H (heading) etiketleri kodlamada aşağıdaki gibi sonuna bir rakam alarak kullanılır. Bu rakam 1 ile 6 arasındadır. Hep beraber bir kaç örneği inceleyelim;
<h1 id=”id-adi”>H1 içerisine yazılacak metin</h1>
<h2 class=”stil-adi”>H2 içerisine yazılacak metin</h2>
<h3 style=”font-color:#111111″>H3 içerisine yazılacak metin</h3>
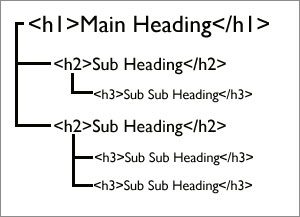
Heading etiketleri aslında bir stil tanımlamasından daha çok arama motoru örümceklerinin sayfayı tanıması için ve sayfa düzeyindeki hiyerarşinin belirlenmesi için kullanılmaktadır. Sadece tasarıma uyması için bu etiketleri kullanmanın çok kötü sonuçları olmaktadır. H etiketlerine kendimiz stil kodları uygulayabileceğimiz gibi varsayılan olarak da H etiketlerinin belli kuralları vardır.
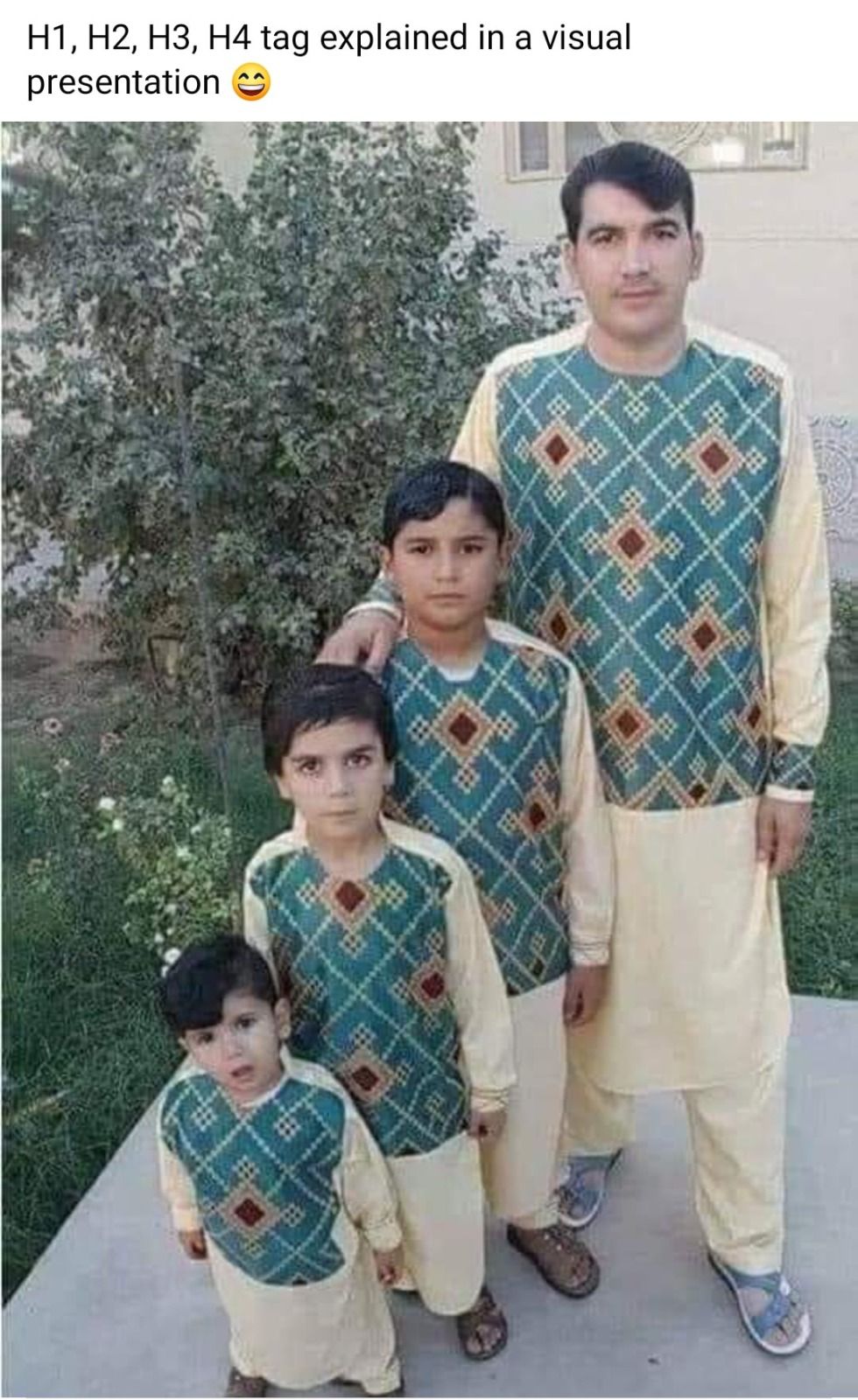
H etiketlerinin sayfadaki sayıları ile ilgili de bir çok yanlış yapılmaktadır. H etiketlerinin bir sayfada hangisinden kaç adet kullanılmasını “Fibonacci Dizisi” ni gözümüzün önüne getirerek hatırlayabiliriz;
H1 ***
H2 H2
H3 H3 H3
H4 H4 H4 H4
H5 H5 H5 H5 H5
H6 H6 H6 H6 H6 H6
*** Bu bölümün kodlaması H2’dir. Sayfadaki H1 etiketinin 1’den fazla olmaması için özellikle H2 kullanılmıştır.
H etiketleri SEO açısından son derece önemli olduğundan dolayı H etiketlerinin kullanımı ile ilgili kurallara dikkat etmemiz gerekmektedir. Gelin heraber H (Heading) etiketlerinin kullanımında yapılan yanlışlıklara ve doğrusunun nasıl olduğuna göz atalım;
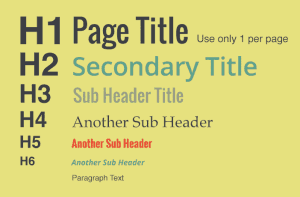
- İster ana sayfa olsun, ister kategori sayfaları isterse yazı sayfası olsun her sayfada sadece 1 adet H1 etiketi kullanılmalıdır.
- H1 etiketi her sayfada farklı olmasına özen gösterin dinamik içeriklere H1 etiketini atamalısınız.
- H etiketlerine tanımlayacağınız stiller mümkün olduğunca aynı olmamalıdır. Font büyüklüğü olarak da H1 etiketinin en büyük fonta, H6 etiketinin en küçük fonta sahip olmasına özen gösterin.
- Heading etiketlerinin bir sayfadaki sayılarının şu şekilde olması gerekir. 1 adet H1, 2 adet H2, 3 adet H3, 4 adet H4, 5 adet H5, 6 adet H6 kullanılmalıdır. H1 etiketi hariç diğer etiketlerin sayısında değişiklik olabilir.
- H etiketleri sayfa içi hiyerarşiyi gösterdiği için belli bir sıraya uyması gerekmez. Örnek olarak H6 etiketi en önce, H1 etiketi en sonda bulunabilir.
- H etiketlerinin içine önemsediğimiz ve öne çıkarmak istediğimiz kelime ve kelime gruplarını eklemeliyiz. Direkt olarak anahtar kelimeleri kullanmamamızda fayda vardır.
Not : Bazı SEO uzmanlarının “Bir sayfada maksimum 1 adet H1, 4 adet H2, 4 adet H3 ve 6 adet H5 bulunması önerilir.” şeklinde açıklamalarına bloglarda rastlıyoruz. Heading etiketlerinin kullanım sayılarının tamamen yazının ihtiyacına göre değişmekte olduğunu hatırlatmak isteriz.
H etiketlerinin arama motoru örümceklerine yönelik oluşturulduğunu hatırlarsak kullanımlarının ve yapılan yanlışların çok önemli olduğunu söyleyebiliriz.
Bonus : Heading etiketlerini bağlantıların dışına yani “a” etiketinin dışına koymanız sizlere fayda sağlayacaktır. Bu şekilde ilgili bağlantının ve dolayısıyla anahtar kelimenin önemli olduğunu Google’a bildirmiş oluyoruz.
Örnek : <h2><a href=”https://www.yesilseo.com/”>SEO</a></h2>
Konu hakkında sizler ne düşünüyorsunuz ? Dikkat edilmesi gereken başka neler var ?
Yorum bölümünden bizlere ulaştırırsanız seviniriz.





Faydalı bilgi için teşekkür ediyorum h1 ve title aynı anlama gelir mi acaba etiket olarak değilde title olarak yazarsak ne olur
Teşekkürler Ersin Bey.
H1 ve title’ın birbiri ile aynı olmaması önerilir.
Aynı olması durumunda Semrush ve benzeri 3. parti SEO araçları soft hata olarak uyarı vermektedir.
Sayın Hocam, benim yazdığım yazılar ana sayfama düşüyor. Ana sayfaya gelen yazıların başlıklar H1 etiketi alıyor. Ana sayfamda şimdiden 6 – 7 adet H1 etiketi görünüyor. Kullandığım tema Blogolifepro. Bunu çözebilecek bir eklenti var mı veya ne yapmamı önerirsiniz. Teşekkür ederim.
Merhabalar;
Araştırdığım kadarıyla Blogolifepro güzel bir tema. Temanın demosunda sadece 1 tane H1 etiketi bulunuyor.
Büyük ihtimalle sizden kaynaklanan bir hata.
Bu hataları gidermek genelde manuel şekilde kodların düzenlenmesi ile çözübiliyor, sizde de aynı şekilde manuel olarak düzenlenmesi gerektiğini düşünüyorum.
Bu konu ile ilgili daha önce hiç eklentiye rastlamadım açıkçası.
Teşekkürler.
Aydın Hocam siteyi yeni satın aldım. Hizmet aldığım tasarımcıya WhatsApp üzerinden yazdım ve cevap bekliyorum. Temam demo değil. Sayın Hocam Cpanel ve site admin şifrelerini siteyi yayina sokunca yolladı. Son çare olarak benim bunu düzeltme şansım var mi? Teşekkürler Hocam.
Merhabalar Celal Bey,
Tabi, eğer dosyalar şifrelenmediyse istediğiniz değişikliği yapabilirsiniz.